Hello Friends,
This scenario comes sometimes. when we need conditional tabbing with selecting some option will hide some elements or show some elements so in that case we need to change TabIndex dynamically like the following image.
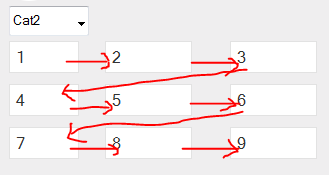
When I select Cat2 in Dropdownlist all textboxes are visiable.
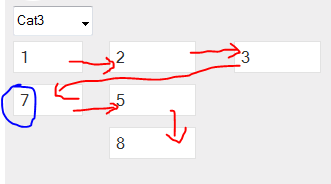
Now when I select Cat3 Textbox 4,6 and 9 are invisiable and Textbox7 comes in place of Textbox4. so after Textbox3 Cursor should move to Textbox7 and then Textbox5. so I need to change Tabindex of Textbox7 to 4.
for that I am using JQuery's nextuntil() function. so I can replace the following elements of Hidden Element to new TabIndex into the same div.
Here in Last Element of the Div I had added class="last" attribute. so JQuery function will stop assigning new Index to the Elements.
This scenario comes sometimes. when we need conditional tabbing with selecting some option will hide some elements or show some elements so in that case we need to change TabIndex dynamically like the following image.
When I select Cat2 in Dropdownlist all textboxes are visiable.
Now when I select Cat3 Textbox 4,6 and 9 are invisiable and Textbox7 comes in place of Textbox4. so after Textbox3 Cursor should move to Textbox7 and then Textbox5. so I need to change Tabindex of Textbox7 to 4.
for that I am using JQuery's nextuntil() function. so I can replace the following elements of Hidden Element to new TabIndex into the same div.
<script type="text/javascript">
function changeDrp()
{
var value = $("#Select").val();
if (value == "Cat1")
{
ResetAll();
$("#Test8").hide();
$("#Test5").hide();
$("#Test6").hide();
$("#Test1").hide();
NewAssignTab();
}
else if (value == "Cat2")
{
$("*[ dataitem ='Textbox']").show();
ResetAll();
}
else if (value == "Cat3")
{
ResetAll();
$("#Test6").hide();
$("#Test9").hide();
$("#Test4").hide();
NewAssignTab();
}
}
function NewAssignTab()
{
jQuery("*[ dataitem ='Textbox']").each(function ()
{
if (this.style.display == "none")
{
var pre,next;
next = this.tabIndex;
$("#" + this.id).nextUntil("#class:last").each(function ()
{
pre = this.tabIndex;
this.tabIndex = next;
next = pre;
});
}
});
}
function ResetAll()
{
jQuery("*[ dataitem ='Textbox']").each(function ()
{
this.tabIndex = $("#" + this.id).attr("originaltab");
});
}
</script>
<div id="main">
@{
List<SelectListItem> listItems = new List<SelectListItem>();
listItems.Add(new SelectListItem
{
Text = "Cat1",
Value = "Cat1"
});
listItems.Add(new SelectListItem
{
Text = "Cat2",
Value = "Cat2",
Selected = true
});
listItems.Add(new SelectListItem
{
Text = "Cat3",
Value = "Cat3"
});
}
@Html.DropDownList("Select", listItems, new { onchange="changeDrp();" })<br />
<div id="dv1" style="width: 33%; float: left;">
<input id="Test1" type="Text" value="1" tabindex="1" dataitem ="Textbox" originaltab ="1" />
<input id="Test4" type="Text" value="4" tabindex="4" dataitem ="Textbox" originaltab ="4" />
<input id="Test7" type="Text" value="7" tabindex="7" dataitem ="Textbox" originaltab ="7" class="last" />
</div>
<div id="dv2" style="width: 33%; float: left;">
<input id="Test2" type="Text" value="2" tabindex="2" dataitem ="Textbox" originaltab ="2" />
<input id="Test5" type="Text" value="5" tabindex="5" dataitem ="Textbox" originaltab ="5" />
<input id="Test8" type="Text" value="8" tabindex="8" dataitem ="Textbox" originaltab ="8" class="last" />
</div>
<div id="dv3" style="width: 33%; float: left;">
<input id="Test3" type="Text" value="3" tabindex="3" dataitem ="Textbox" originaltab ="3" />
<input id="Test6" type="Text" value="6" tabindex="6" dataitem ="Textbox" originaltab ="6" />
<input id="Test9" type="Text" value="9" tabindex="9" dataitem ="Textbox" originaltab ="9" class="last" />
</div>
</div>
function changeDrp()
{
var value = $("#Select").val();
if (value == "Cat1")
{
ResetAll();
$("#Test8").hide();
$("#Test5").hide();
$("#Test6").hide();
$("#Test1").hide();
NewAssignTab();
}
else if (value == "Cat2")
{
$("*[ dataitem ='Textbox']").show();
ResetAll();
}
else if (value == "Cat3")
{
ResetAll();
$("#Test6").hide();
$("#Test9").hide();
$("#Test4").hide();
NewAssignTab();
}
}
function NewAssignTab()
{
jQuery("*[ dataitem ='Textbox']").each(function ()
{
if (this.style.display == "none")
{
var pre,next;
next = this.tabIndex;
$("#" + this.id).nextUntil("#class:last").each(function ()
{
pre = this.tabIndex;
this.tabIndex = next;
next = pre;
});
}
});
}
function ResetAll()
{
jQuery("*[ dataitem ='Textbox']").each(function ()
{
this.tabIndex = $("#" + this.id).attr("originaltab");
});
}
</script>
<div id="main">
@{
List<SelectListItem> listItems = new List<SelectListItem>();
listItems.Add(new SelectListItem
{
Text = "Cat1",
Value = "Cat1"
});
listItems.Add(new SelectListItem
{
Text = "Cat2",
Value = "Cat2",
Selected = true
});
listItems.Add(new SelectListItem
{
Text = "Cat3",
Value = "Cat3"
});
}
@Html.DropDownList("Select", listItems, new { onchange="changeDrp();" })<br />
<div id="dv1" style="width: 33%; float: left;">
<input id="Test1" type="Text" value="1" tabindex="1" dataitem ="Textbox" originaltab ="1" />
<input id="Test4" type="Text" value="4" tabindex="4" dataitem ="Textbox" originaltab ="4" />
<input id="Test7" type="Text" value="7" tabindex="7" dataitem ="Textbox" originaltab ="7" class="last" />
</div>
<div id="dv2" style="width: 33%; float: left;">
<input id="Test2" type="Text" value="2" tabindex="2" dataitem ="Textbox" originaltab ="2" />
<input id="Test5" type="Text" value="5" tabindex="5" dataitem ="Textbox" originaltab ="5" />
<input id="Test8" type="Text" value="8" tabindex="8" dataitem ="Textbox" originaltab ="8" class="last" />
</div>
<div id="dv3" style="width: 33%; float: left;">
<input id="Test3" type="Text" value="3" tabindex="3" dataitem ="Textbox" originaltab ="3" />
<input id="Test6" type="Text" value="6" tabindex="6" dataitem ="Textbox" originaltab ="6" />
<input id="Test9" type="Text" value="9" tabindex="9" dataitem ="Textbox" originaltab ="9" class="last" />
</div>
</div>
Here in Last Element of the Div I had added class="last" attribute. so JQuery function will stop assigning new Index to the Elements.